
Currently being used by
No more archaic practices
Bring modern software to your internal tools
A tool to show your company's growth metrics with the help of graphs.
A table of all your users, with the ability to filter and search.
Common set of actions on the server side, like sending emails, or updating user data.
A tool to show your company's growth metrics with the help of graphs.
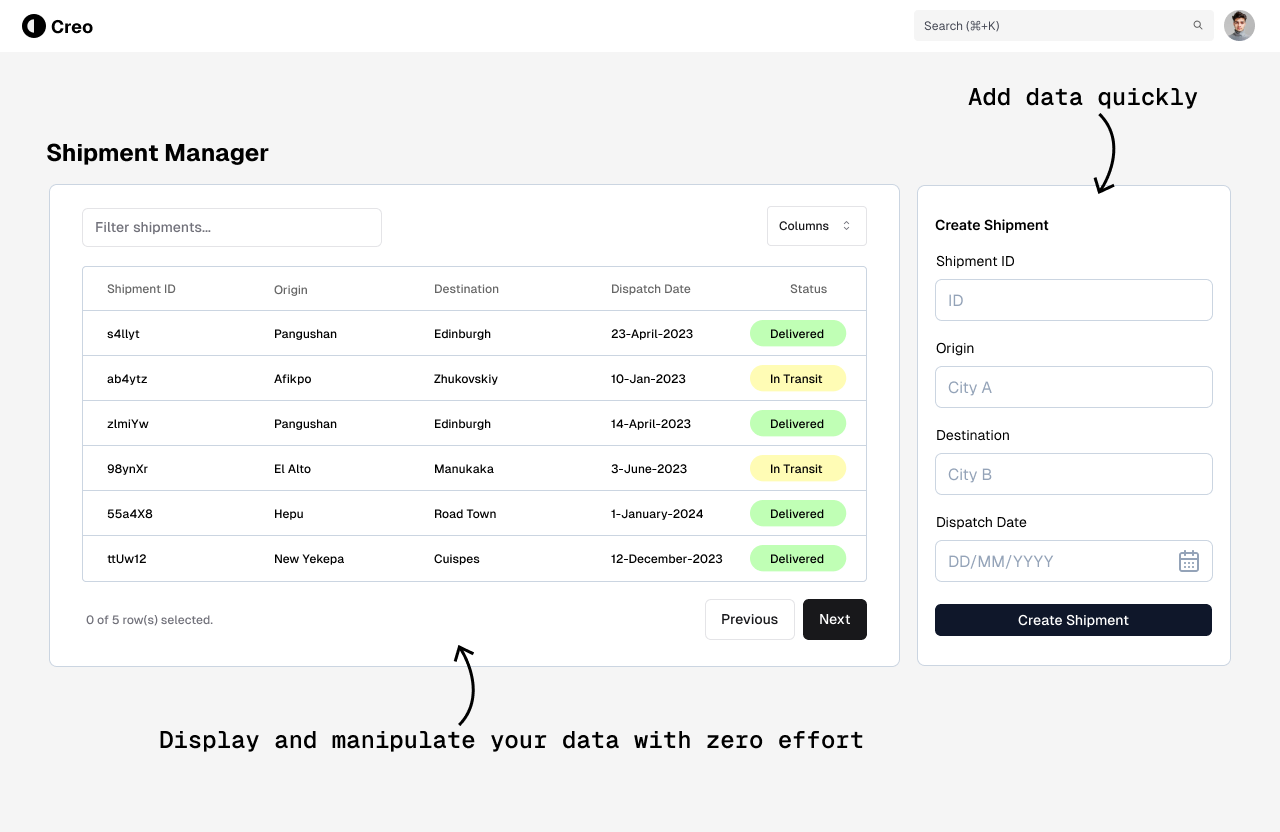
A table of all your users, with the ability to filter and search.
Common set of actions on the server side, like sending emails, or updating user data.
A tool to show your company's growth metrics with the help of graphs.
A table of all your users, with the ability to filter and search.
Common set of actions on the server side, like sending emails, or updating user data.
A tool to show your company's growth metrics with the help of graphs.
A table of all your users, with the ability to filter and search.
Common set of actions on the server side, like sending emails, or updating user data.
Code over app
No vendor lock-in, write JS the way you're used to
Growth Metrics
User Profiles
Dashboard
Keyboard shortcuts
Search through all your tools, and run natural language actions with ease
What we offer
Clean UX, sensible defaults and seamless deployments
Authentication
Seamless authentication for your organization, whichever way they want
Team Permissions
Granular permissions for the tools used by your team, managed with a simple interface
Audit Logs
See who ran which tool and when, with detailed logs
Beautiful Component Library
Myriad of UI components to quickly scaffold your tools
Seamless deployments
Deploy your tools with a single command, and scale effortlessly
NextJS First
No learning curve with no-code tools, it's just React and Next